세리프 따라잡기
인터넷활용 1, 2, 3 본문

1.
- 웹이란: http(HyperText Transfer Protocol)를 이용하는 것
팀 버너스 리
- 최초 웹 개발자
- W3C world wide web consortium 창설
- html 표준을 비롯한 웹 표준안을 제작, 제안하는 일을 하는 국제적인 웹 표준화 단체
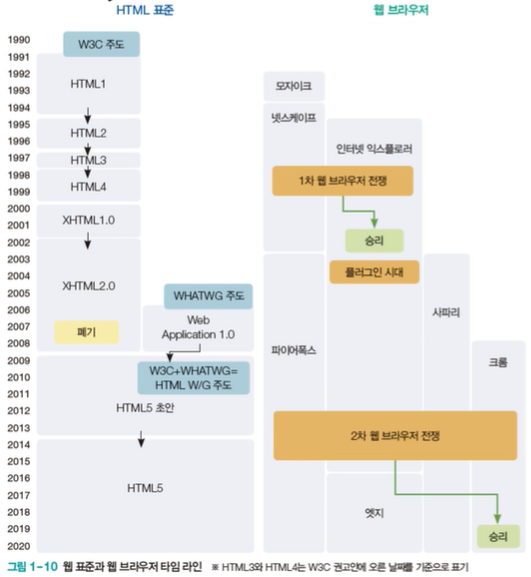
| 발표 연도 | 1991.10 | 1995.11 | 1997.01 | 1997.12 | 2014.10 |
| 버전 | html1 | html2 | html3 | html4 | html5 |
NCSA에서 1993년 모자이크(mosaic)라는 GUI 웹 브라우저 최초 발표
2.

- 웹(web): 요청과 응답 과정
- URL: 웹에서 어떤 대상을 구분하는 주소
웹 표준 기술
- html5, css3, javascript
CSS(cascading style sheets)
- html 페이지에 스타일을 지정하는 스타일시트를 작성할 때 사용하는 언어
- 현대 웹 페이지에서 매우 중요한 역할 수행
자바스크립트
- 표준 명칭: ECMAScript
- html 페이지에서 사용자 반응 등을 처리하는 스크립트를 작성하는 언어
- 클라이언트 웹 개발을 하기 위해 만들었지만, 현대에는 서버는 물론 로봇 개발에도 사용
html5 주요 기능
- 멀티미디어 기능: 플러그인 도움 없이도 스스로 음악과 동영상을 재생
- 그래픽 기능
· 2차원 그래픽 구현
① html 태그를 사용해 2차원 벡터 그래픽 구현
② 자바스크립트 캔버스를 사용해 2차원 래스터
· 3차원 그래픽 구현
① CSS3를 사용해 3차원 그래픽 구현
② 자바스크립트 WebGL을 사용해 3차원 그래픽 구현
- 장치 접근
· 장치에 접근해 정보와 기능을 사용
· 예) 배터리 잔량, 현재 위치, 알람, 스마트폰 GPS로 현재 위치 확인
- 오프라인 및 저장소
· 인터넷이 연결되지 않은 상태에서도 응용 프로그램을 동작 가능. html5를 응용 프로그램의 중심으로 사용하는 운영체제 등장
- 시맨틱
· 검색 엔진 같은 프로그램이 정보를 분석, 자료를 검색 및 처리해서 제공하는 지능형 웹
- CSS3 스타일시트
· CSS3 스타일시트를 사용하면 3차원 변환과 애니메이션 효과 적용 가능
- 웹의 성능 극대화 및 통합
· html5의 추가 기능으로 기존에 이용하던 웹의 성능을 극대화할 수 있음
· 웹 워커를 이용하면 사용자 화면을 멈추지 않으면서 연산도 처리 가능
· html5 표준을 적용한 웹 브라우저를 사용해 간단한 워드 작업이나 게임 가능
html5는 리액트 네이티브를 사용해 모바일 애플리케이션을 만들 수 있다.
- html5로 개발 내부적으로 안드로이드와 아이폰에 맞는 네이티브 코드로 변환
- 크로스 플랫폼 개발: 한 번 개발해서 여러 장치(플랫폼)에 대응
3.
외부 자바스크립트 파일 가져오기 (예시와 함께 설명)
- JS 파일에 해당 코드 입력 후 저장
alert('outerjavascript');- html 파일에 해당 코드 삽입
<script src="outerjs.js"></script>
앵커태그
- a 태그(anchor): 다른 웹 페이지나 웹 페이지 내부의 특정 위치로 이동
- href: Hyper Reference를 의미
<a href="https://malgun-gothic.tistory.com/">맑은 고딕 블로그</a>① 절대 경로
② 상대 경로
③ 아이디 경로
#name - id 속성이 name인 태그의 위치로 이동
④ 메일 경로
mailto: gothic@malgun.kk - 해당 주소로 메일 전송
하이퍼링크 설정
웹 페이지 내부에 연결하기: 하이퍼링크를 설정한 글자를 클릭하면 해당 웹 페이지로 이동
<body>
<a href="#malgun">맑은</a><br>
<a href="#gothic">고딕</a><br>
<a href="#blog">블로그</a><br>
<hr>
<h1 id="malgun">맑은</h1>
<p>맑은은 아이 맑다</p>
<h1 id="gothic">고딕</h1>
<p>고딕은 뭔가 딱딱하다</p>
<h1 id="blog">블로그</h1>
<p>블로그는 꾸미기 귀찮다</p>
</body>
글자 모양 태그
- i, b, small, sub, sup, ins, del 등
- 글자 모양 태그 내부에 제목 글자 태그와 본문 글자 태그는 넣을 수 없음
<body>
<h1><b>굵기</b></h1>
<h1><i>기울기</i><h1>
<hr>
<small>작게</small><br>
안녕<sub>안녕이란?</sub><br>
</body>
목록 태그
| 태그 | 설명 |
| ul | 순서가 없는 목록 생성 |
| ol | 순서가 있는 목록 생성 |
| li | 목록 요소 생성 |
테이블 태그
| 태그 | 설명 |
| table | 표 삽입 |
| tr | 표에 행 삽입 |
| th | 표의 제목 셀 생성 |
| td | 표의 일반 셀 생성 |
- 속성 예제
| 태그 | 속성 | 설명 |
| table | border | 표의 테두리 두께 지정 |
| th, td | colspan | 셀의 너비 지정 |
| rowspan | 셀의 높이 지정 |
미디어 태그
- 이미지, 오디오, 비디오 등 멀티미디어를 넣을 때 사용
| 내용물을 가질 수 있는 태그 | 내용물을 가질 수 없는 태그 |
| <audio></audio> <video></video> |
<img> |

- 확장자가 다를 경우 [source 태그]: audio나 video 태그 내부에 입력
4.
입력 양식 태크 예제
<form>태그는 method 속성의 방식으로 action 속성 장소에 데이터 전달
<form action="전송 위치" method="전송 방식"></form>- GET 방식: 주소에 데이터를 직접 입력해서 전달 [주소에 보임]
- POST 방식: 주소 변경 없이 비밀스럽게 데이터 전달 [주소에 보이지 않음]


공간 분할 태그
- 공간을 분할하는 이유: CSS로 원하는 레이아웃을 구성할 수 있기 때문
| 태그 | 설명 |
| <div></div> | 블록 형식으로 공간 분할 - 한 태그가 한 행을 모두 차지 |
| <span></span> | 인라인 형식으로 공간 분할 - 자신의 글자 크기만큼 영역을 차지, 왼쪽에서 오른쪽으로 쌓여감 |
시맨틱 태그
- 시맨틱(semantic): 의미론적인
- 기계적인 검색 엔진은 어떤 태그가 어떤 기능을 하는지 분별할 수 없어 웹 페이지에서 데이터를 효율적으로 추출할 수 없다. 때문에 특정 태그에 의미를 부여해 웹 페이지를 만들기 시작했는데, 이를 시맨틱 웹이라고 표현
- 시맨틱 웹은 컴퓨터 프로그램이 코드를 읽고 의미를 인식할 수 있는 지능형 웹을 의미
4-2 / 9:30~
'Study' 카테고리의 다른 글
| 크롬 오류 해결 방법 (2) | 2022.06.24 |
|---|---|
| aws 인스턴스 및 탄력적 주소 해제 (0) | 2022.05.27 |
| HTML 기초 문법 정리 [up] (0) | 2021.04.07 |
| 네이버, 구글에 SEO(검색 최적화)하는 방법 정리 (0) | 2021.01.15 |
| IntelliJ IDEA Ultimate 학생 인증 및 설치 방법 (jetbrain) + toolbox app 이용 (0) | 2021.01.14 |



