세리프 따라잡기
figma 사용에 대한 간단 정리 및 단축키 (윈도우 기준) 본문
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
배우게 된 계기 : 프론트엔드를 맡게 되기도 하였고, 프로젝트의 초안을 작성하기 위해 배우기 시작!
피그마는 디자인 사이트입니다~
처음 시작에 free를 눌러서 사용을 하면 된다!!

- 단축키는 사실 위 사진과 같은 툴에 커서를 올리기만 하면 볼 수 있다!!
- 정00형(ex 정사각형)의 모형을 만들고 싶다면, shift를 누르면서 움직이면 되고, frame에 대한 수치들을 만질 때 10단위 씩 움직이고 싶으면 이 또한 shift를 누르면서 방향키를 누르면 된다. 0 → 10 이렇게 움직임
- fill 칸은 색칠에 대한 부분인데, 이때 계속해서 동일한 색상을 사용한다면,

다음과 같이 들어가서 추가하면 된다.
ex. mainColor라는 것을 추가했다면, 이후에는 해당 색상만 클릭하면 색상을 다 똑같이 바꿀 수 있고,
만약 색상을 바꾸고 싶을 때도 이곳에 들어와 한 번에 수정할 수 있다.
- 윈도우 기준 그룹화 시키는 단축키는 ctrl + G 키 이다. (다음의 단축키 또한 마우스의 오른쪽 클릭을 통해 확인할 수 있다)

- community를 눌러서 메인 플랫폼(?)에 들어갈 수 있고, 필요한 플러그인들을 검색을 통해 찾아서 install할 수 있다.
+ 해당 강의에서는 저렇게 언급을 했는데, 업데이트가 되었는지 우리는 아래의 사진과 같이 더 간단하게 접근할 수 있다.

빨간 표시를 들어가서 plugins 란에 들어가서 원하는 플러그인을 검색하고 사용하면 된다~

- 어떤 icon을 제작해야하는 것이 아니라면, community의 explore 탭에 들어가서 다음 그림과 같이 icon kit라고 검색하면 유용한 아이콘 키트들이 나온다! 가져와서 사용하면 된다~~
- 화면이 너무 커졌거나 작거나 할 때는 ctrl + 마우스 스크롤을 이용해 키우면 되고,
화면이 너무 상하좌우에 치우쳤을 때는 스페이스바를 누르면서 화면을 움직이면 된다.

- ex. 동일한 list를 만들고 싶다면 해당 디자인에 대해 layers란에서 모두 선택하고 component를 만들어서
layers에서 복붙을 해두고, 복붙한 것까지 모두 선택하여 마우스 우클릭으로 add auto layout을 누르면 리스트가 자동 정렬된다. [위 그림이 성공시 나타나는 정렬 화면]

컴포넌트를 사용하는 이유는 똑같은 작업에 대해 한 번에 다 수정/추가를 할 수 있기 때문에!
→ 부모(색칠된 다이아)만 바꾸면, 자식(안 색칠된 다이아)은 똑같이 된다~

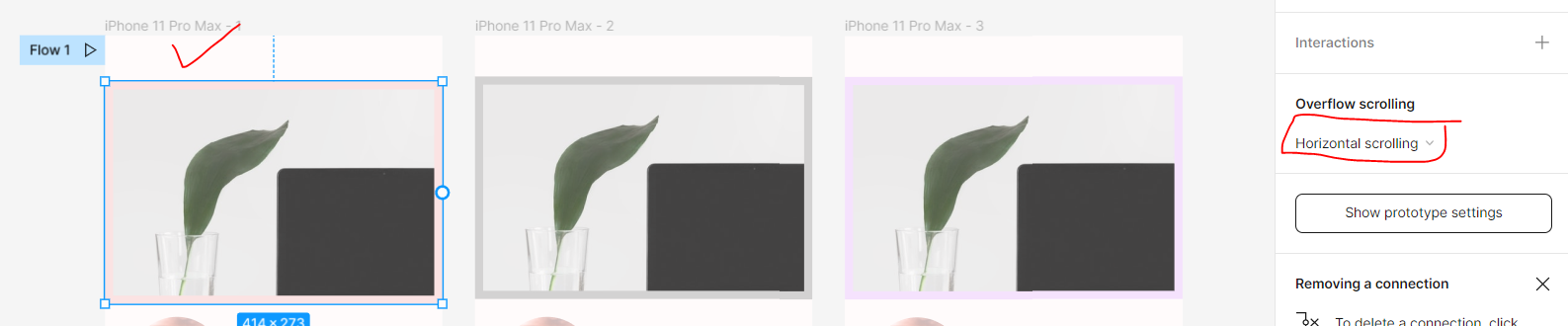
- frame selection을 이용해서 frame을 줄여도 실제 사진엔 지장 없이 해주고, prototype에서는 horizontal scrolling 등을 이용해 해당 프레임이 어떻게 넘어가지는 지 확인할 수 있음.
